Embedding PDFs in a blog can be a great way to share information, especially with parents and the community. These days Google Drive makes this easy: when you’re viewing a PDF you can easily get the embed code and drop it into you blog. But, the code includes a preview pane and no options for zooming, so it’s not idea. The default Google Drive PDF embed code ends up creating this:
Getting the embed code is easy, but the result is in no way ideal. In fact you’ll notice that most of the first page of the PDF you can’t even see. Fortunately, there’s a better way. It take a little code (really, just a little), but it’s very doable.
The embed code Drive gives you looks like this (it’s what I used above):
<iframe src="https://docs.google.com/a/bpsk12.org/file/d/0B3xoQi_oa7_hU2J5S1RQbFdqS3c/preview" width="580" height="480"></iframe>
What we need to do though, is to use this code instead (it’s way better, for lots of reasons):
<iframe src="https://docs.google.com/viewer?srcid=[put your file id here]&pid=explorer&efh=false&
I know, the code looks a little intimidating, but most if it we can ignore.
There are only three things in the code we need to worry about:
- The file id.
- The height of the frame.
- The width of the frame.
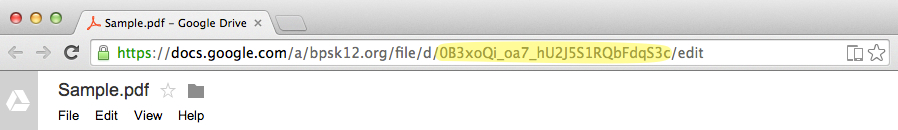
The file ID for your PDF (one that is already in Google Drive) can be found in the PDFs web address. When you open a PDF, it’s the garbage-looking piece of the URL (it will be between forward-slashes, “/”).
In this case it’s the 0B3xoQi_oa7_hU2J5S1RQbFdqS3c
That id will need to be placed into the code in place of the “[insert your file id here]”. Make sure to get rid of the square brackets in the sample code.
Height and width are exactly that, height and width. You can change these numbers (they’re measured in pixels) to change the size of the frame that you’re PDF is enclosed in.
And what does it look like? If we take this code (notice that I’ve inserted my file ID)
<iframe src="https://docs.google.com/viewer?srcid=0B3xoQi_oa7_hU2J5S1RQbFdqS3c&pid=explorer&efh=false&a=v&chrome=false&embedded=true" width="580px" height="480px"></iframe>
and put it into a blog (remember, when you’re embedding html code you have to use the HTML window of the editor, not the Compose window), you get this:
This is so much better. It zooms out so that the PDF is displayed page-width. There’s no preview pane. You can scroll down if there are multiple pages. There are zoom options if you want to zoom in. All the things we want when we embed a PDF.
A little code, and all the sudden that PDF becomes so much more user-friendly. But don’t forget, in Drive if you’re embedding a PDF you need to make the file public first, otherwise it won’t embed correctly.
Note: I didn’t put this code together myself. I found it on a Google forum post here, from 2013, from user Yajeng.








Thank you for this! I’ve been looking for this exact thing! My question is, when I tried to do that my .pdf is too large. Any ideas of how I can make the .pdf file smaller? Or should I just try and split it in half or something? I’m new at this 🙂
after the drive update (ng or stg) the code that we used: viewer?srcid has been cancelled without an announcement.
do you have any idea to embed pdf’s to the frame without left side handle?
thank you so much
This is exactly what I needed. Thanks so much! I probably looked at 10 other sites that were either outdated or just didn’t give me the HTML. I really appreciate how clean and clear this was.
A very good approach, and simpler than a lot of plugins or script libraries utilize. I wrote a quick shortcode for easily adding these to a post:
// Shortcode: pdf-iframe
function embed_pdf( $atts ) {
extract( shortcode_atts(
array(
‘url’ => ”,
‘width’ => ‘100%’,
‘height’ => ‘768’,
), $atts )
);
$output = ”;
$output .= ”;
$output .= ”;
return $output;
}
add_shortcode( ‘pdf-iframe’, ’embed_pdf’ );
And a bit of css:
div.pdf-iframe-holder {
display: block;
width: 100%;
height: 100%;
margin-top: 1.2308em;
position: relative;
top: 0;
bottom: 0;
}
iframe.pdf-iframe{
width: 100%;
position: absolute;
top: 0;
bottom: 0;
}
Which can then be used in post-editing as such: [pdf-iframe url=”some pdf-preview url from Google docs” width=”100%” height=”768″]. It made it much easier to have a page to show documents from my Google docs in my WordPress blog.
Hi there,
Sorry for the ignorance, but I’m trying to use a shareable link to do just this and insert the information into your code section
Here is your original code:
[googlemaps https://docs.google.com/viewer?srcid=0B3xoQi_oa7_hU2J5S1RQbFdqS3c&pid=explorer&efh=false&a=v&chrome=false&embedded=true&w=580&h=480%5D
Here is the shareable link I am trying to reference (which is going into awebsite page), which parts of this link are critical and what would the correct syntax be. I have been trying to find a solution to an embeddable pdf viewer ever since earlier this month when google changed the API and no longer allows viewing pdf file formats through their google drive viewing widget on my website.
Here’s the link google drive gives for the pdf file when I ask for a shareable link:
https://drive.google.com/file/d/0B6ezj9waJDcVbXJFb29BZlJkeVU/view?usp=sharing
Any help on this would be greatly appreciated.
Deborah
thanks guys i ‘m using yout last frame code, and successfull .. thanks good job
thanks! i used your code and it works like a charm!
Thank you SO much! This was incredibly helpful and very easy to follow.
Thank you so much for this! I spent over an hour trying to figure out how to make the embed more reader-friendly, so I was delighted you’d already figured it out!
Pingback: Embed google pdf in page | K.I.S Web Formations
Thank you so much.
Thank you for your code! You’ve helped a lot of people embed PDFs in Blogger again after the new Google Drive 🙂
Oh my gosh!! Thank you thank you thank you!!! I was up until 2:30 a.m. trying to figure this out and continued this morning until I found your post! I could kiss you!! Woo-hoo! It worked!! You are the best!!! <3 <3 <3
Thank you so much. You made my day! I had been struggling to embed a pdf of my little daughter’s hand written story from google drive into blogger. Your technique heaped me. I did change tag efh and chrome to true though.
i extremlly searching this code to share google drive pdf files on my blog.
it works well. thnx for share.
Thanks a lot for sharing this. Now I can use my google drive for my blog.
great article about “Embedding a PDF From Drive into a Blog”
Great tutorial, exactly what I needed! Thanks 🙂
This worked. I spent two hours searching for tutorials, and this is the only one with a solution. My PDF displays now on my Blogger page, instead of a blank grey box.
Google’s latest embed format looks almost the same as yours but It would look even more awesome if they remove the iframe border they add for every document and make the next page load horizontal instead of vertical scrolling. 🙂
Thank you! This worked where other tutorials I tried did not.
how to remove/disable the popout option on the right top corner?
Thanks.. i use it successfully in my blog. 🙂
Excuse me. Is this post still valid and current (now in 2016). I have tried, out of curiosity, both the Google embed code and this variant, but I can’t see any noticeable difference (apart the second pdf (your code) window being displayed with slightly shorter width) ?
For the rest they seem pretty identical to me (??)
Oh my god THANK YOU!! This helped a lot.
I’ve been looking for a solution like. Awesome, THANK YOU!
In action – http://foothillers.com/index.php/home/ghs-map
Looks good! But in your case, I would save the pdf as a jpeg and add it into your existing responsive framework. At the moment your iframe is double page size on mobile view due to the requirement for you to set the height within the iframe. An image would negate this problem.
Wow! A million thanks to you for the help… You just saved my project.
Thanks a lot, it worked like a charm.
Is there a way to control the initial zoom level at which the pdf is shown by google preview? I have to show documents with a landscape orientation, but google preview open them always with the width equal to that of the documents with portrait orientation. So these documents (those with landscape orientation) are very small when they are initially shown. This happens also if the iframe is big enough to show the document at a higher zoom level. Thank you, Federico
Thank you for the code. 🙂
What would be really useful would be to introduce a way to fast navigate between pages within the PDF (like having the pages on a left panel, or index, as when viewing in Adobe Reader / Acrobat), but I guess that’s a ways off…
Thank you! This was a big help!
I’ve been using this feature with GoogleDrive and I LOVE, LOVE LOVE IT!!!! Thank you so much for sharing.
Does anyone know how to modify this code to have it work through ONE DRIVE (yuck) or DropBox?! I’m working with people who have their files stored in other cloud services and I tried sharing this coding but it didn’t work for any of the other cloud services!
I’d be ever so grateful if anyone has a fix for me!
Thank you so much it’s working Keep it up. 🙂
Hello, Thanks for the helpful information. Please is there a way to prevent the pdf from poping out. I dont want users to be able to down the file or read it ourside of my website,
Thank you so much!! You are amazing. I was wondering is any code to scroll left to right instead of top to bottom?