Screen Time: A Quick History
Screen Time started to become a thing in the mid-90s and our awareness of it has taken of since then. With the prevalence of portable screens on smart phones and tables, screen time has become an important issue.

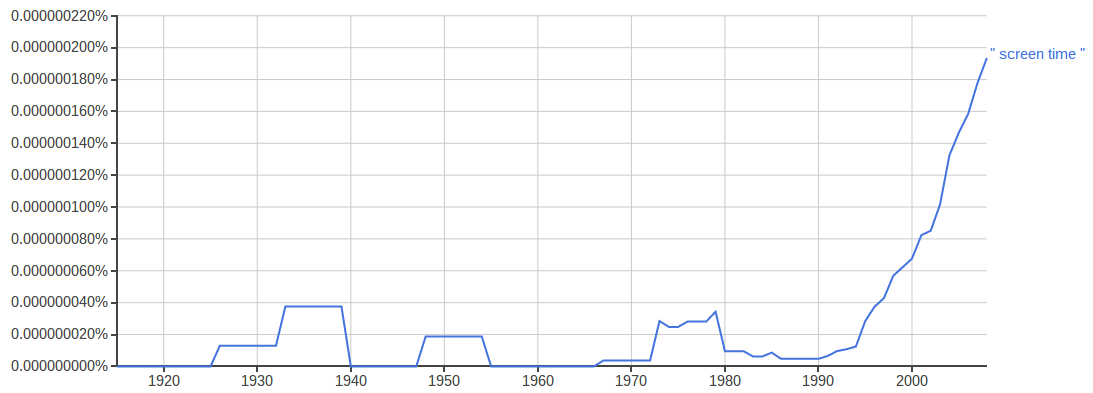
Use of the phrase “screen time” as cataloged by Google Book’s ngram viewer.
What Does Did “Screen Time” Mean?
When the idea of screen time started to take off 20 years ago it’s important to remember what screens were like back then. Screens were mostly passive, and they were a consumption activity. Screen time meant watching TV, watching a movie, or paying a video game. It was the early days of the internet when being online meant consuming someone else’s content. Screens were not a creative space.
What Does “Screen Time” Mean Now?
 Screens have changed though. First, screens are much smaller and more portable; we carry them with us everywhere. This makes the screen time conversation that much more important. But, there is a second way screens have changed, and this is important. Screens, and screen time, no longer just support consumption; screens now support creation.
Screens have changed though. First, screens are much smaller and more portable; we carry them with us everywhere. This makes the screen time conversation that much more important. But, there is a second way screens have changed, and this is important. Screens, and screen time, no longer just support consumption; screens now support creation.
The Right Question Is: What Kind of Screen Time is it?
Screens do so much more today. Because of this, we can no longer lump all screen time into the same category. Passively watching cat videos on YouTube and actively taking an idea from your head and turning it into a video game with Hopscotch are very different things. When we talk about screen time we have to consider whether it’s a consumption or a creation activity.
In September 2014 the Boston Globe posted this graphic.

Click to enlarge, or there’s a linear version of it here (though this version doesn’t differentiate the passive, interactive, and creative sections).
Clearly not all screen time is created equal.
More Reading
The full Boston Globe article is here. Edutopia has a nice article written by Beth Holland as well. And eSchool News has a report on some recent research here.
photo credit: Mark Kenny via photopin cc










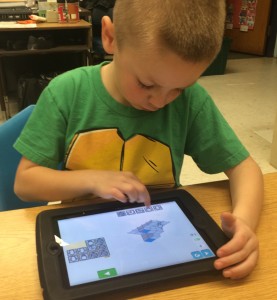
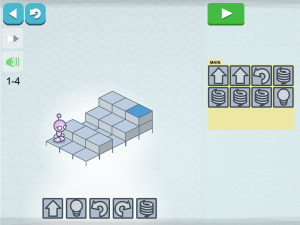
 lesson talking about computers in general. In addition to being in things like laptops and iPads, they are in phones, microwaves, coffee makers, traffic lights, etc. Computers are, literally, all around us. Because of that, it’s important to have some idea of how they work, how to make them do what we want them to do. That conversation brought us to Lightbot.
lesson talking about computers in general. In addition to being in things like laptops and iPads, they are in phones, microwaves, coffee makers, traffic lights, etc. Computers are, literally, all around us. Because of that, it’s important to have some idea of how they work, how to make them do what we want them to do. That conversation brought us to Lightbot.



 There are lots of things that will make a 1:1 environment (iPads, Chromebooks, laptops, BYOD, etc.) successful, but without ubiquity you won’t find success. If you’re going to go 1:1 technology can’t be an extra thing, it has to permeate everything.
There are lots of things that will make a 1:1 environment (iPads, Chromebooks, laptops, BYOD, etc.) successful, but without ubiquity you won’t find success. If you’re going to go 1:1 technology can’t be an extra thing, it has to permeate everything.